PNGやJPEGをキレイにサイズダウンできるウェブサービス

ウェブサイトを作成する際に気をつけたいのが、使用する画像ファイルの容量(画像サイズ)です。
画像サイズが大きいとページの読み込みが遅くなるだけではなく、SEOの観点からも好ましくありません。
Photoshopには「WEB書き出し」の機能がありますが、画像の容量は大きい状態です。容量を小さくしようと画質を下げると画像が粗くなってしまいます。特にJPEGは文字周りが粗くなりますね。
今日はキレイな状態でPNGやJPEGの画像サイズを小さくできるツールをご紹介します。
無料で使えるウェブサービス
無料で使えるツールとして「TinyPNG」がありますが、JPEGの圧縮には向きませんし、使った印象では仕上がりもそこまでキレイではないですね。
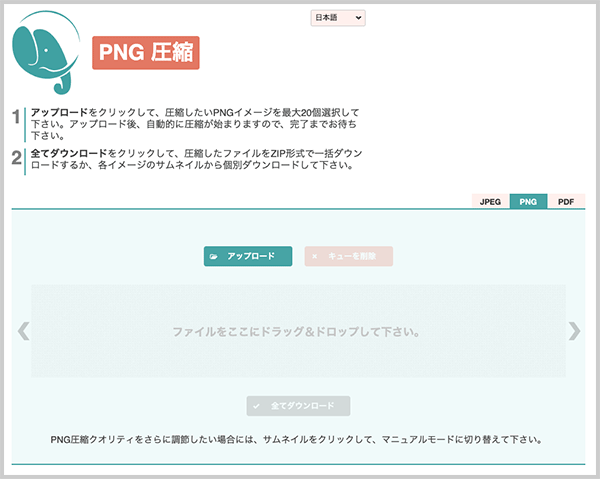
使ってみて良かったのはcompresspng.comが提供している「PNG圧縮」と「JPEG圧縮」です。1度に圧縮できるファイル数は最大20点ですが、作成しながら圧縮していれば特に不都合はありません。
使い方はとても簡単で、ページを開いて容量を小さくしたい画像ファイルをドラッグ&ドロップするだけです。

どのくらい容量を小さくできるのか?
圧縮できる度合いはファイルによって違います。PNGの場合、透過画像などは70%くらい削減できますね。それでもキレイな状態なのでとても重宝しています。
「PNG圧縮」と「JPEG圧縮」の使い分けは?
そもそも、ウェブサイトに使用する画像は、PNGとJPEGどちらの画像形式が良いのか。それはどのようなタイプの画像かで判断します。
写真のように色数やグラデーションが多い場合は「JPEG」の方が容量が小さくなります。ベタ色の多いイラストなど色数が少ない画像は「PNG」にすると容量を抑えることができます。
ホームページに使われている画像ファイルが最適化されているかチェックする方法
Googleが提供している「PageSpeed Insights」を利用するとウェブサイトで使用している画像が最適化されているか確認できます。画像サイズ以外にもウェブサイトの読み込み速度を遅くしている問題点もチェックできるので、気になる方はチェックしてみてください。
ということで、お気に入りの圧縮ツール「PNG圧縮」と「JPEG圧縮」のご紹介でした。使ったことが無い方、是非利用してみてください。