名刺にも使える!アイコン入りオリジナルのQRコードの作り方

今日は簡単にQRコードを作れる「QRのススメ」を使って、オリジナルのQRコードを作る方法をご紹介します。QRコードはホームページのURLだけではなく、テキストや地図を読み込ませることもできる便利な機能です。
では、以下のQRコードの作り方を順に説明していきます。
・シンプルなQRコードの作り方
・文字やアイコンを重ねたQRコードの作り方
・テキストを表示させるQRコードの作り方
・地図を表示させるQRコードの作り方
シンプルなQRコードの作り方
まず「QRのススメ(https://qr.quel.jp/)」ページを開きます。

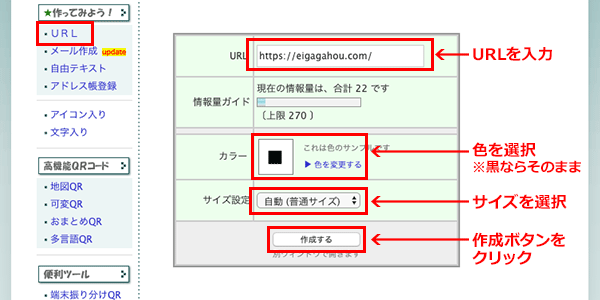
シンプルに自分のウェブサイトを開くQRコードを作るなら、ページ左側にあるメニューから「URL」を選択します。

画面に沿って、URL、カラー、サイズを決めたら「作成する」ボタンをクリック。

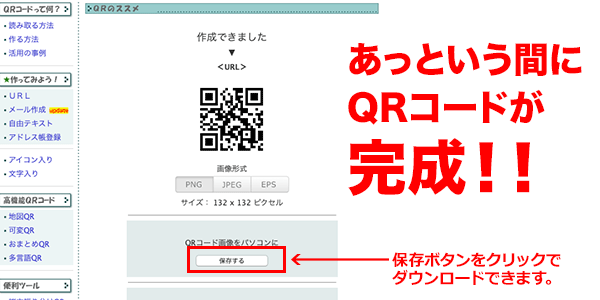
これでQRコードが出来ました!
最後に「保存する」ボタンをクリックして、作ったQRコードをダウンロードします。
簡単すぎる。慣れれば10秒もかからずにQRコードが作れてしまいますね。
文字やアイコンを重ねたQRコードの作り方
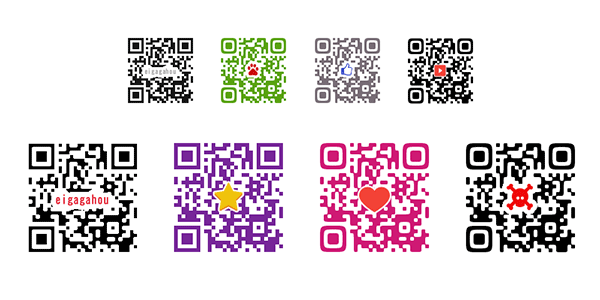
QRコードには、文字やイラスト、アイコン、ファビコンを重ねることもできます。自分だけのQRコードが作れるって楽しいですね!では、作り方をご紹介します。
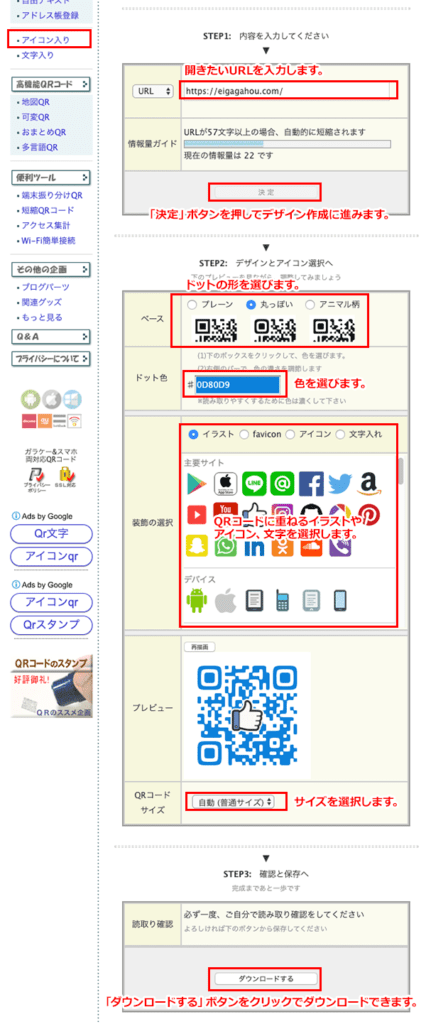
ページ左側にあるメニューから「アイコン入り」を選択します。あとは下図のように、画面に沿って、URL、ドットの形、ドットの色、重ねるアイコンや文字、サイズを決めて「ダウンロードする」ボタンをクリックするだけ。

自分のウェブサイトのアイコンをQRコードに入れたい時は、「装飾の選択」で『ファビコン』を選んでください。ウェブサイトに設定しているファビコンが自動的に配置されます。
色々なデザインのQRコードを作ってみました!

注意点としては、QRコードに文字やアイコンを入れる場合は、ある程度の大きさがないとデザインが分かりにくいです。
テキストを表示させるQRコードの作り方
次はテキストを表示させるQRコードです。

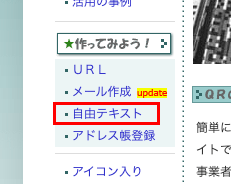
メニューから「自由テキスト」選んでシンプルなQRコードと同じように作ります。
例えば下のQRコードを読み込むと、右側の文字が表示されますので試してみてください。

オリエンテーリングなどで、各ポイントにテキストを表示させるQRコードを設置しておいて、次の場所のヒントを表示させたり、誕生日プレゼントのメッセージカードにQRコードを載せて素敵なメッセージを贈る。なんて使い方も面白そうですね。
地図を表示させるQRコードの作り方
最後に地図を表示させるQRコードの作り方です。

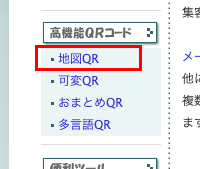
メニューから「地図QR」選んで郵便番号、または地名などを入力。表示させる地図の縮尺も決めてQRコードを作ることができます。
下のQRコードを読み込むと、右側のように「渋谷駅」の地図が表示されますので試してみてください。

「QRのススメ」では、印刷用にベクターデータのQRコードも作れるのでかなり便利です。
オリジナルのQRコードを作ってみたいという方は、ぜひ試してみてください。