Chromeの機能拡張Lighthouseの使い方。ウェブサイトの弱点を見つけよう!

作ったウェブサイトの構造を客観的にチェックしたいと思ったことはありませんか?
そんな時に役立つChromeの機能拡張『Lighthouse』の使い方をご紹介します。Lighthouseは、ウェブサイト構造をチェックし、弱点を見つけることができ、解決方法まで教えてくれる便利なツールです。
Lighthouse に監査したい URL を指定して実行すると、ページに対する集中的なテストを実行してパフォーマンスに関するレポートを生成できます。 今後は弱点を検出するテストを利用して、アプリの品質改善の指針を得られるようになります。
Lighthouse によるウェブアプリの監査 | Tools for Web Developers | Google Developers
Lighthouseのインストール方法
Chromeの機能拡張「Lighthouse」のインストール方法をご紹介します。

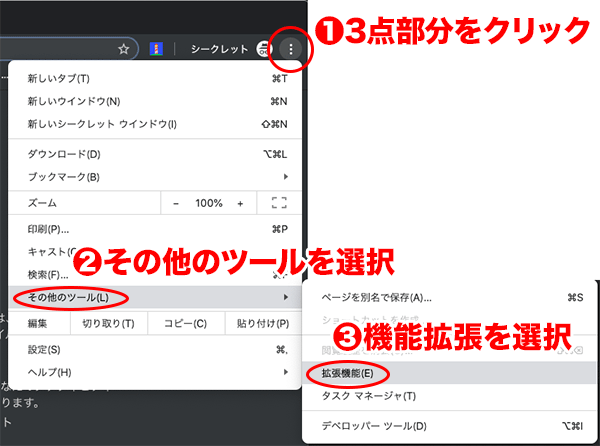
(1)Chromeブラウザを起動したら、ウィンドウ右上にある3点をクリックします。
(2)メニューが開いたら「その他のツール」を選択
(3)次に「機能拡張」を選択します。

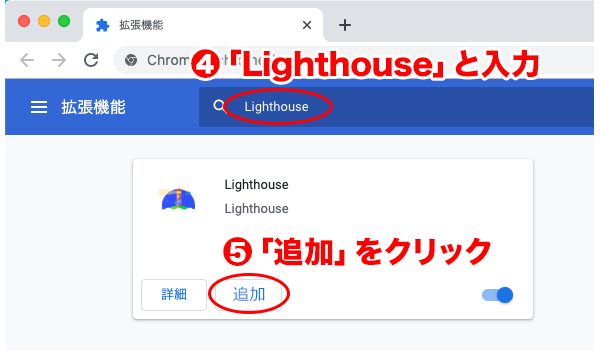
(4)機能拡張ウィンドウが開いたら、検索窓に「Lighthouse」と入力。自動的にLighthouseが表示されます。
(5)最後に追加ボタンをクリックしたら、インストール完了!
ウィンドウの右上に灯台のアイコンが表示されるようになります。
Lighthouseの使い方
Lighthouseの使い方を説明する前に、要注意ポイントがあります。
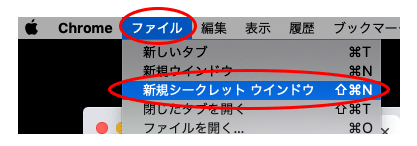
注意するポイントとは、必ずブラウザをシークレットウィンドウで開き、Lighthouse以外の機能拡張は閉じることです。

Lighthouse以外の機能拡張が起動していると、計測数値に影響して本来の数値が計測できませんので気をつけてください。
では、使い方をご紹介します。
先ほどインストールしたことで、ブラウザウィンドウの右上に表示されるようになった灯台アイコンをクリックします。

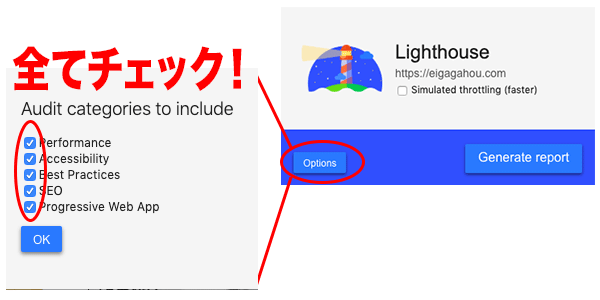
Lighthouseが起動したら「Options」をクリックして、チェックボックスを全てチェックし「OK」ボタンを押して、最後に「Generate report」ボタンをクリックするだけ。
しばらく待つと自動的にレポート画面が開きます。
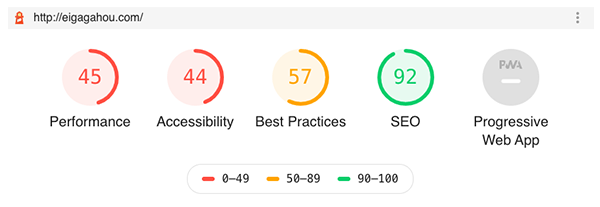
ちなみに、このeigagahouサイトの結果は、、、、
SEOが92点!でも、他は見るに耐えない結果でした。

上の図はレポート画面の一部ですが、スクロールすると修正すべき箇所がリストで表示されています。
経験上、レポートで表示された修正内容を修正すると、各点数は確実に上がります。オール100点も可能です!
気になる方は、Lighthouseで自分のウェブサイトをチェックして、ウェブサイトの弱点を見つけてみてください。